2022.09.24
每當我開發並發表新的作品時,都會有朋友問我,你的 tech stack 是什麼、你的開發流程是什麼,有推薦什麼程式語言嗎?
我跟我的 Role Model - Pieter Levels,想法很接近,通常是「當下會什麼技術,就使用什麼技術」,重點在於創造出產品,而不是使用的技術堆線。
我會知道 role model 這個名詞,其實是因為在2022.02的時候跟 Vicky - 鋼鐵V 見面吃飯時聊天學到的,我當時只是跟她分享我很愛 Pieter Levels,但不是追星的那種愛,而是認同他做的事跟價值觀,於是她就跟我說「那他一定是你的 role model」,經過她的分享我才學習到原來有 role model 這個詞可以表達我的想法!

想打造一個 Android app 就去學 java 或 kotlin,(有興趣可看我人生寫的第一個App),想架一個網站,前端就學 HTML、CSS、Javascript,後端可以學 Python 的 Django、Flask,或是PHP也可以,先想想你想做什麼,才去找適合的方式,不要被工具限制住。
我真的很愛 Pieter Levels,幾乎看遍了他所有的文章、在網路上極少曝光的 Twitch、Podcast、YouTube,甚至把當兵時的短暫放手機時間(通常30分鐘-1小時),拿來看他的電子書, (BTW,臨兵過來看我手機在看什麼時都認為我瘋了,因為大家不是在滑IG、YT不然就是在打遊戲,就只有我一直在看文章跟電子書XD)。
當然,在剛開始什麼都不會時,就只能一直Google一直Google,比如說要有一個Blog,扣除掉設計跟寫作能力,技術面來說至少需要的能力會有 VPS部屬能力、CMS部屬能力、最好還要有Linux、SSH的觀念跟能力(但不是必須)。
但「絕對不要去想一次學完所有能力」,循序漸進的打造能力,才會有累積成就感逐步成長的感覺,追著成長不但很難打造成就感,甚至即使自己成長速度很快還是會無限的懷疑自己、無止境的挫折。
這裡只簡單帶過我Blog發展的歷史,因為完整描述可能會是獨立一篇文章,這篇先專注在我「目前的開發流程吧」。
簡單帶過我的Blog發展歷史
一開始我並沒有租借VPS主機,而是透過 Hexo (我已停更的 Hexo blog) 來架設一個靜態部落格,完全不用花一分錢,但需要的能力很多。
包括:
- Hexo框架的使用(Hexo官方)
- Git版控
- Github 或是 Gitlab 的使用
上面是打造 Hexo Blog 需要的最基本能力,少了一個能力就不可能呈現最基本的Blog。
如果你要更完整的 Blog ,還需要學習以下這些技能。
SEO
- 工具: google analytics、google search console
- 目的: 讓你的 Blog 能被讀者或世界看到
CI/CD
- 工具: 例如 Gitlab CI/CD
- 目的: 簡化你持續交付跟部屬的流程,簡單來說就是你發佈新文章只需要
git push後,剩下的部分程式會自動幫你完成。
留言板
- 工具: Disqus 或 Facebook Comments Plugin
- 目的: 如果你想讓你的 Blog 有留言的功能,需要學會引入一些留言的套件。
我大概是從這個時期開始了解基本的HTML、CSS 跟 JS,懵懵懂懂的成功架了一個自己的Blog,甚至依照自己的需要去改造了Blog,但事實上並沒有100%的理解自己在做什麼事,等於是硬改出來的。
可是也因為這樣,時間久了、經驗累積更多,現在回頭看,突然都完全懂了。
這些過程是很值得的,你可以超客製化、完全的掌控你的Blog系統,想做什麼就做什麼,自由度封頂,而且這些能力不管跳到哪個產業,只要他們需要網路行銷、程式撰寫,就一定派的上用場,所以拿來找工作也很加分。
好了接下來要進入正題,到底「現在」的Blog開發流程是怎麼呢?
現在使用 Ghost Blog
沒記錯的話應該在 2021的1月吧,我覺得 Wordpress 的寫作後台實在太不好用,又發現一些我喜歡的外國 Blogger 都是使用 Ghost,甚至是 Pieter Levels 也是,於是我開始學習怎麼用 Ghost 架設部落格,最後很幸運的成功架起來了~
跟 Wordpress 比起來他的速度更快、而且幾乎是開箱即用,因為主題跟後台都很好看,不像 Wordpress 其實架設完還有很多東西要設定跟修改才會比較像個樣。
但這裡沒有要戰 Wordpress 或是 Ghost,只是兩者定位不同。
用最近最夯的話題 Adobe 跟 Figma 來舉例應該可以秒懂。
Wordpress 就像是 Adobe,沒有不好,只是因為功能太完整,有時候我並不需要那麼多用不到的功能,但他還是會在你的介面上呈現給你。
而 Ghost 則是專注在 「部落格/部落客/寫作體驗」,他甚至整合了電子報跟寫作,在寫作時你可以順便把這篇文章用 電子報 發送給讀者,而且你可以選擇要發送給免費讀者或是付費讀者,或是發送給全讀者,也可以像 寫作平台 - Medium 一樣,設置這篇文章僅提供給付費讀者閱讀。
沒有最好的只有最適合的,所以如果我的客戶需要強大且完整功能的部落格,或是需要一個電商網站,我仍然會用 Wordpress 幫他架設,因為這才符合需求,但如果他只想專注在寫作、分享經驗、提供價值,那 Ghost 絕對會是不錯的選擇。
我的 Ghost Blog 開發歷史
每個部落格轉換都有我的原因跟故事,上面算簡略的交代一下,接下來終於要進入到重點環節,我怎麼開發我的 Ghost Blog 了。
一開始僅是使用Vim
一般來說,任何一間公司都不可能讓你在 正式環境 Production environment 開發跟測試,但因為這是我自己的 Blog,我不想讓開發流程變得複雜,有時我只是要改一兩行程式碼而已,比如說改個CSS、加個HTML元素而已。
所以我就用最簡單的方式,沒有區分開發環境跟正式上線環境,直接用SSH連線到我的 VPS ,修改幾行程式碼。
順帶一提,其實我最熟悉的編輯器是 VSCode ,但因為 VSCode 的 SSH Remote 套件實在太吃資源,每次連線到 VPS ,不久就整台當機無回應,所以才改用 Vim 來開發。
這樣的好處是所見即所得,你改了什麼,最後你的 Blog 就呈現什麼,不用管開發環境跟正式環境的差異。

加入 Git版控
從原本僅是修改一兩行文字或是程式碼,慢慢的我想把整個 Ghost 的主題都改掉,因為這樣而引入了 Git 來做版本控制。
透過 Git ,我們可以知道每次的修改紀錄,改了哪一行 CSS 、哪一行HTML都會被記錄下來,一方面可以紀錄自己的成長,一方面要還原改壞的程式碼也容易且方便。
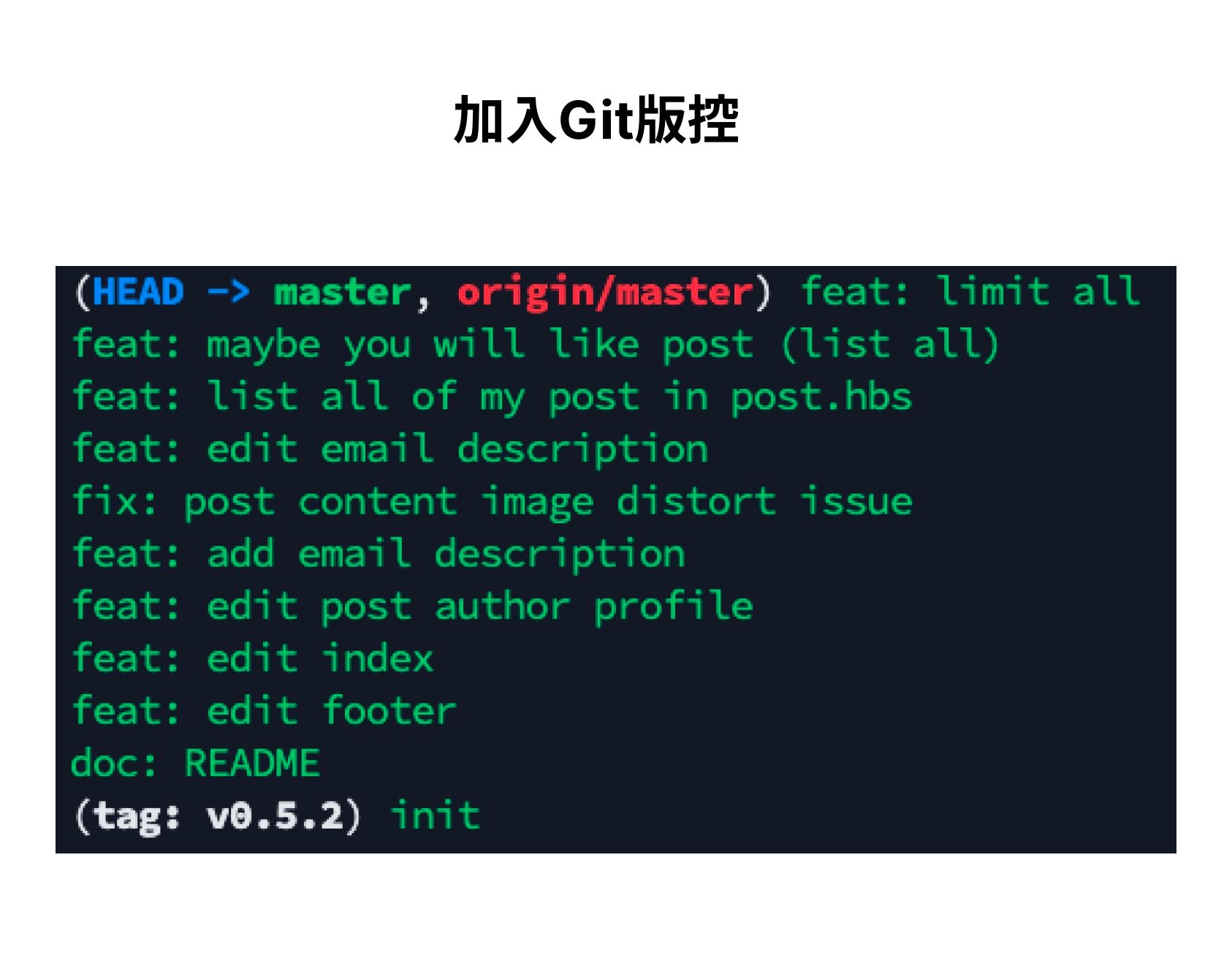
從下面這張圖,可以很容易的看出來,我先改了README文件、接著修改了網站的Footer,接著修改了首頁,然後修改了文章內頁的作者介紹區塊。
然後就是 Email描述區塊、修復了文章圖片的變形問題..等。
透過Git的版本紀錄,讓整個部落格修改的迭代過程交代的一清二楚。

如果我真的不小心搞壞了什麼,我也只需要下個指令。
git reset --hard HEAD^
接著重新啟動我的 Ghost Blog ,就能快速回到沒壞掉時的樣子。
順代一提,一般來說比較有規模的公司會透過 git revert 的方式來還原壞掉的程式碼,因為這樣可以把「我有還原唷」也記錄下來,讓所有工程師團隊知道你做了版本還原的事情,但因為我只有一個人開發,就省略這件事了~還是建立了開發環境
透過 Vim 簡單修改文字 + Git 版控,這個單純的搭配我用了好一陣子。
但發展到現在,決定開始建立開發環境。
每個決定、流程改變、每個被開發出來的產品,通常都是為了「解決某樣問題」而做的改變,所以下面也來講講為什麼我決定建立開發環境,拋棄原本無敵極簡的流程(原本根本沒開發環境XD)。
為什麼需要開發環境?
原本的方案很簡單、使用起來很方便,但不可能永遠的用下去,遲早會出問題。
會出現什麼問題呢?
當我的 Blog 還沒有什麼人閱讀時,即使我搞壞了我的 Blog 也不會有人發現,但當流量慢慢增長,愈來愈多人轉載跟推薦我的文章 (謝謝科技島的推薦),讀者變得愈來愈多時,總不可能讓使用者閱讀到一半看到網站壞掉的訊息吧。
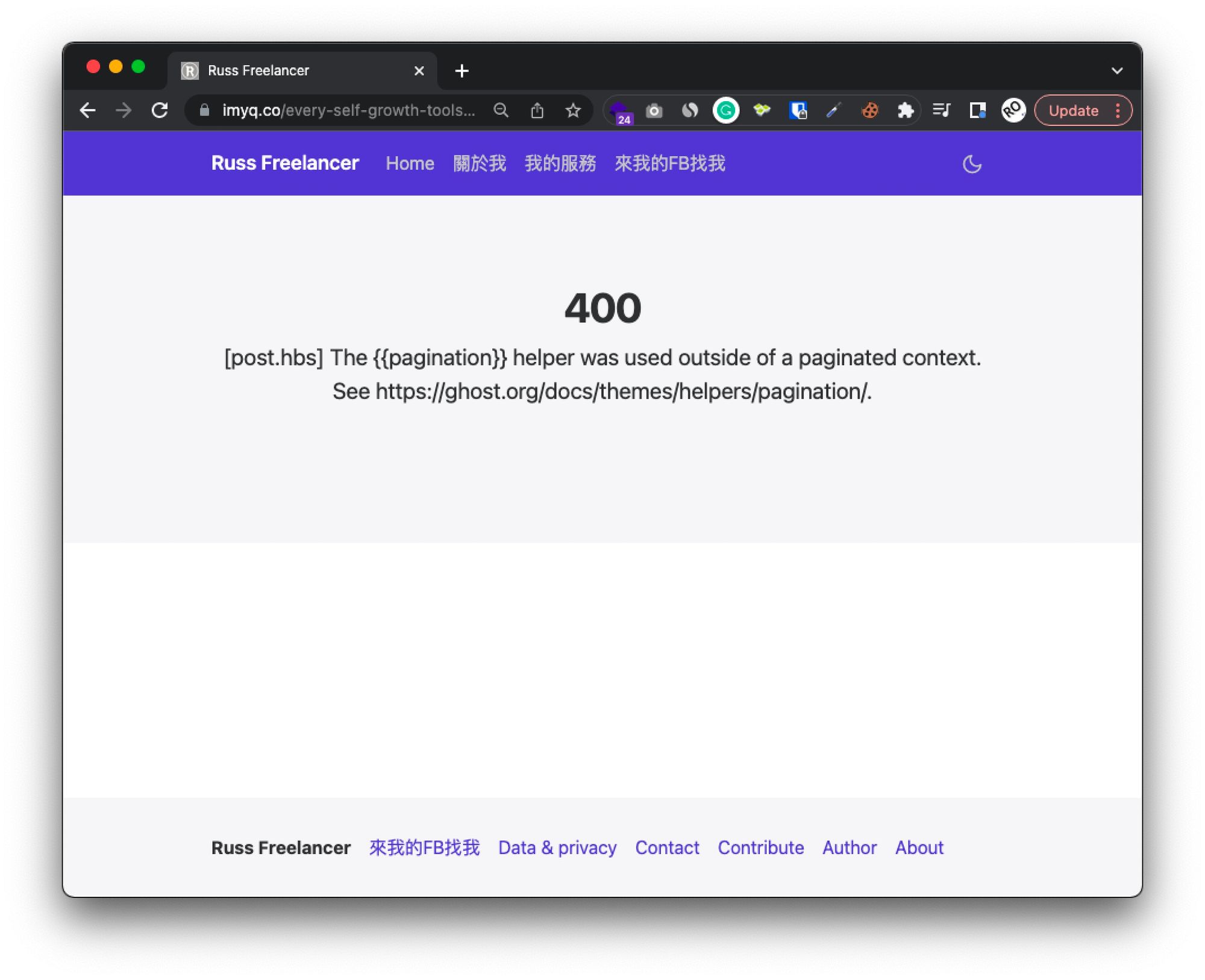
為了讓大家感受部落格壞掉,我特別把正式環境搞壞給大家看哈哈哈,希望當時沒有讀者嚇到。

為了解決這個問題,我們就不可能繼續使用原本的開發方案,把正式環境當開發環境使用。
於是開發環境就誕生了,流程會變得稍微繁瑣一點點。
開發環境怎麼架設,其實沒有想像中的複雜,就是在我的 Mac 上安裝一份 Ghost 開發環境而已,想看怎麼在本地端安裝 Ghost ,可以參考 Ghost官方文檔,寫的非常清楚,但如果有需要幫助,還是可以到 FB私訊我 唷。
開發跟上線的流程改變
當我們在 Mac 上有開發環境後,就可以在本地端(自己的電腦)開發,確定沒問題之後再上線。

開發流程
在 Mac 上建立一份開發環境後,就可以在自己的電腦上開發跟測試啦!

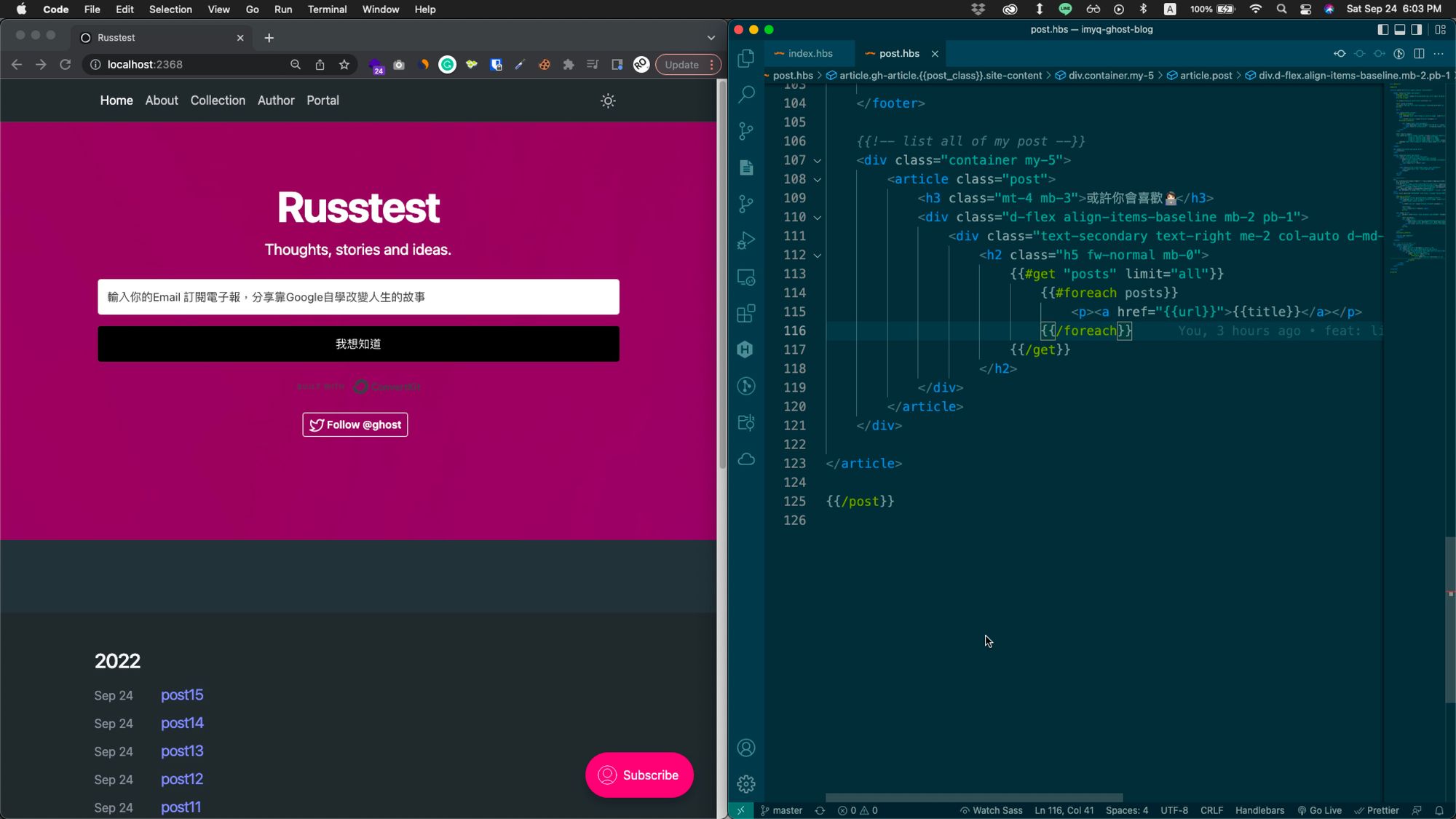
基本上就會像圖片上看到的,瀏覽器打開 http://localhost:2368/ 連線到本地端的 Ghost 開發環境,接著用 VSCode 編輯程式碼,滿足了開發跟測試的需求。
上線流程
因為現在已經不是在正式環境上編輯程式碼了,那要怎麼讓本地的程式碼放到正式主機上呢?
Local computer -> Remote VPS
就是透過 Git 的方式,在本地端改寫完程式碼後,會下 git的指令,把程式碼保存到 Github上。
像是這樣:
git add . //一個點,代表所有的改動都寫到暫存
git commit -m "feat: 我改變的東西" //確定改變的程式碼,跟寫我改變什麼的資訊
git push origin master //接著就是把程式碼推送到github上保存
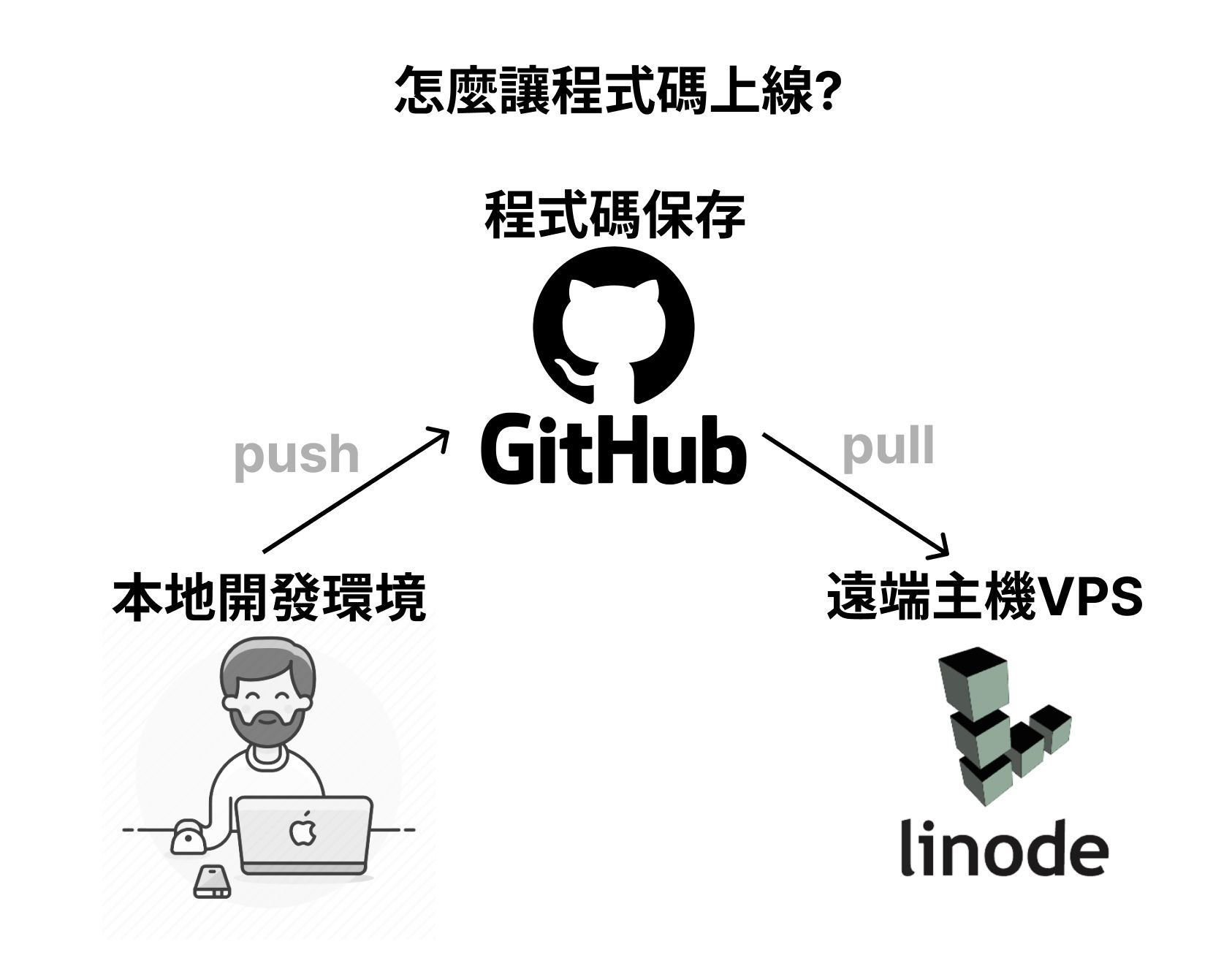
為了讓大家更簡單的了解開發到上線流程,我繪製了下面這張圖,希望這個圖解能幫助到你哈哈。

在本地開發環境修改程式碼之後,把程式碼用git push的指令推送到 Github 上,接著連線到 Linode遠端主機上,用git pull的指令,把程式碼抓下來,就樣就完成程式碼的上線啦!
為了保持簡單不讓流程變得複雜,只有我自己開發,所以我沒有建立新的git分支來開發,保持只有master。
基本上這個就是最簡易的區分開發環境跟正式上線環境,避免讓你的讀者看到突然壞掉的網站。
文末
大概分享到這,竟然已經 5000 多字了,目前 Blog 還沒有留言功能,如果有話想跟我說,歡迎到我的FB私訊我,或是 Email 我囉~
Indie developer blog - 獨立開發者的極簡部落格開發流程
一個獨立開發者/軟體工程師,要怎麼用最極簡的方式架設、部屬以及開發自己的Blog呢? 今天要跟你分享,我開發Blog的完整流程!